大人の科学マガジン Vol.18 (風力発電キット) (Gakken Mook)
大人の科学マガジンという雑誌のキットの風力発電が出来るということで購入してみました。
ですが、キットを開封して・・・「このまま、ただ組み立てるだけだと、作って3ヶ月後には押し入れに」と思い
ここは、キットを参考資料として、風力発電を1から自作してみようと思いました。
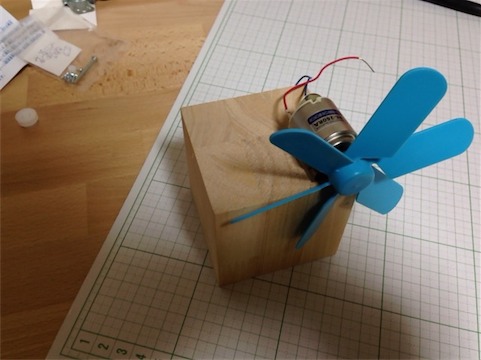
部屋の中から部品を集めて作ってみると

部屋の中から見つけたパーツは、
□ プロペラ
□ モーター
□ モーター留め具
□ 立方体の木(モータなどの土台に活用)
でした。
さっと組み立ててみると

良い感じの雰囲気に
ですが、発電しません!!!そりゃそうだ
ということなので、次は
□ 単3の電池ホルダーの用意
をしてみたいと思います。